MAY 2022
Embrace
Embrace is a semester-long project at the ETC, CMU, with the client, Associate Dean for Diversity, Equity and Inclusion at the Dietrich College of Humanities and Social Sciences, CMU. The client's need is an interactive experience to be used in the orientation to introduce the 300+ new students to cultural humility, help them become self-reflexive about their identities, and prepare them for the upcoming diverse college life. As the lead game designer, I proposed using cultural wheels as avatars and designed its gameplay, interactions, and puzzles. I'm also leading the other 2 designers to develop and iterate by game design documents, paper-prototyping, and playtesting.
Platform & Tools
Web × Live-hosting
Mobile × Big-screen
Team Size
6 (each with multiple positions)
Duration
Jan - May, 2022
My Responsibilities
Lead Designer:
Puzzles
Interactions/Operations
Prototyping
Playtesting
Design documents
Task arrangment
Game Overview
In Embrace, players physically in an auditorium use their phones to join an online virtual world, where they use cultural wheels as their cultural profiles and characters to explore, observe each other, solve tasks, achieve goals together, and self-reflect.
Design Process
Major Iterations and Decisions

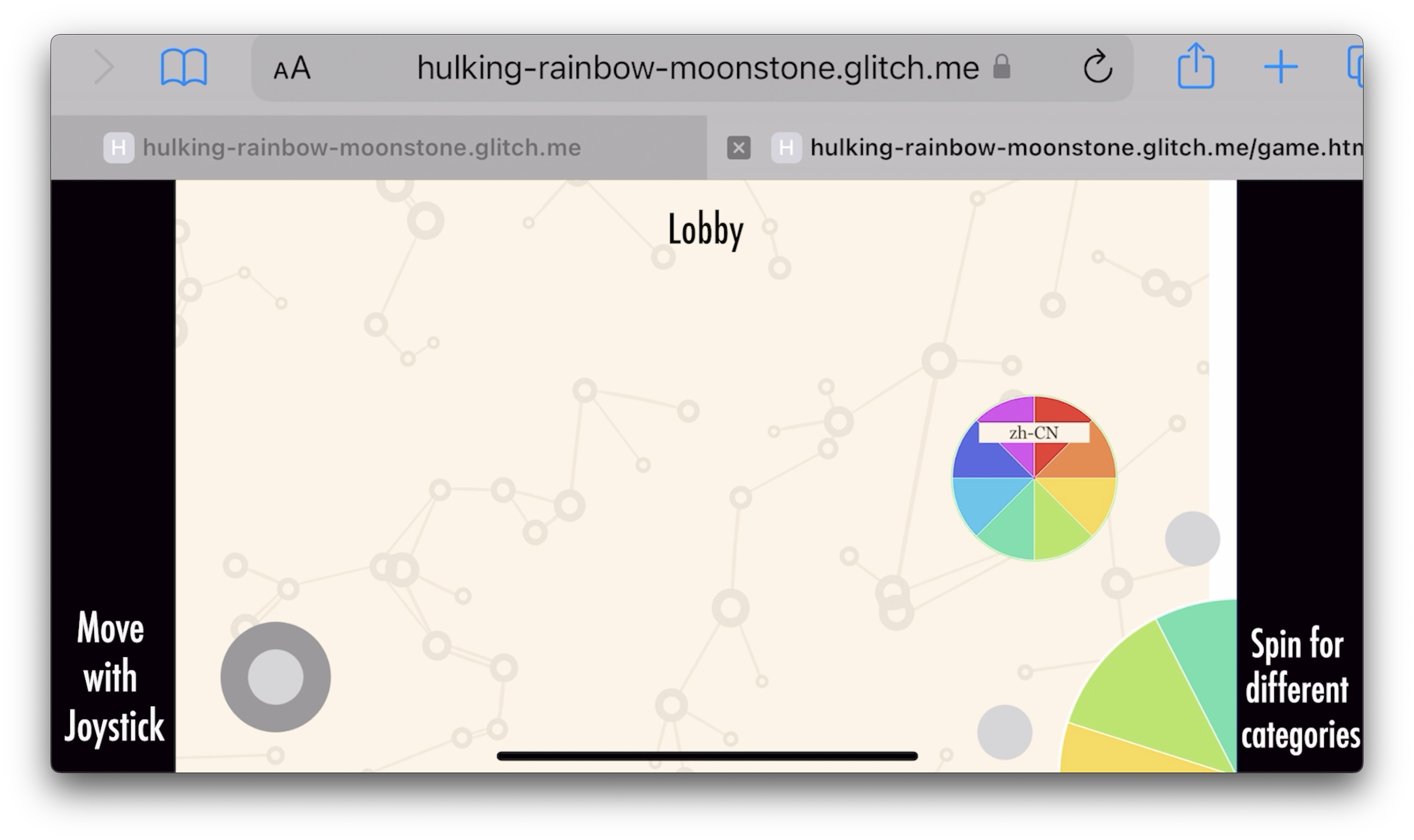
Before
PROBLEM: Players needed to turn their phones from portrait to landscape after filling out the survey and entering the main game. Some players didn't know what to do; some phones were locked in Portrait by default. Operating joystick and wheel on the two corners are not intuitive to non-gamers.

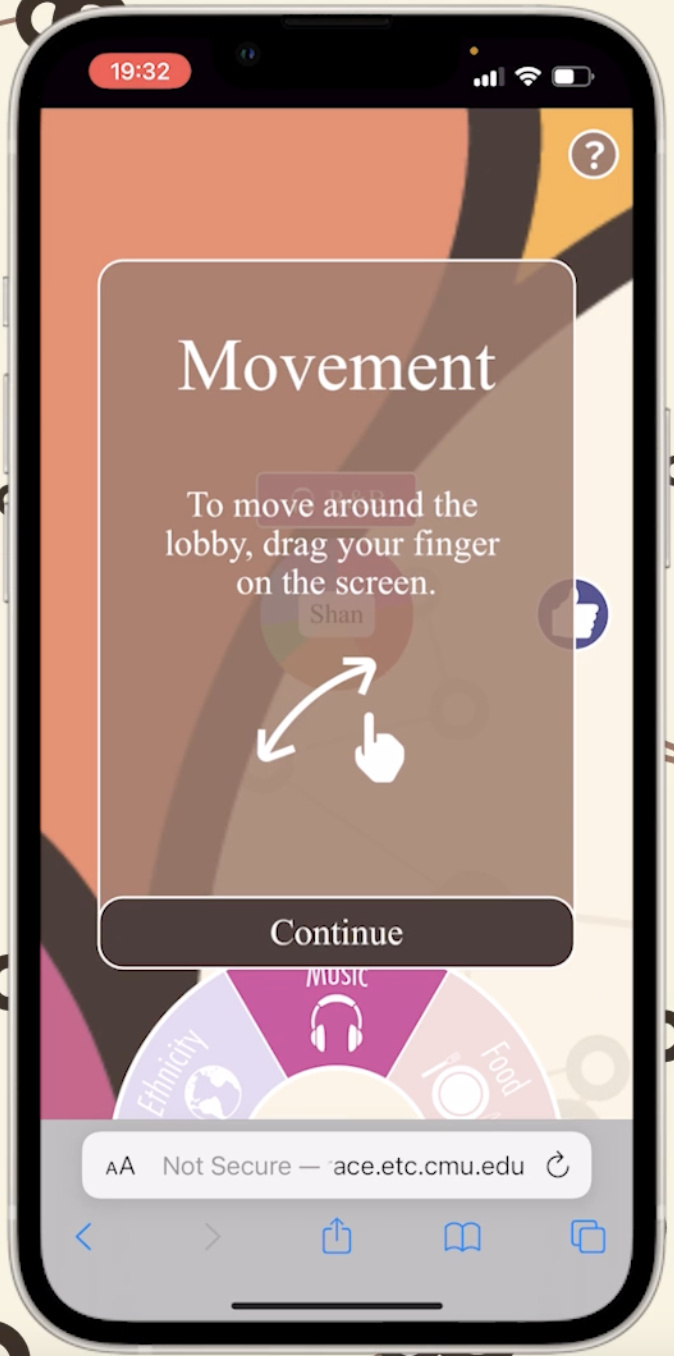
After
No extra rotation needed. The whole screen serves as a transparent joystick, which is simple and easy to understand. Screen space becomes visually cleaner, as the space for the browser bar and joystick was saved.

Before
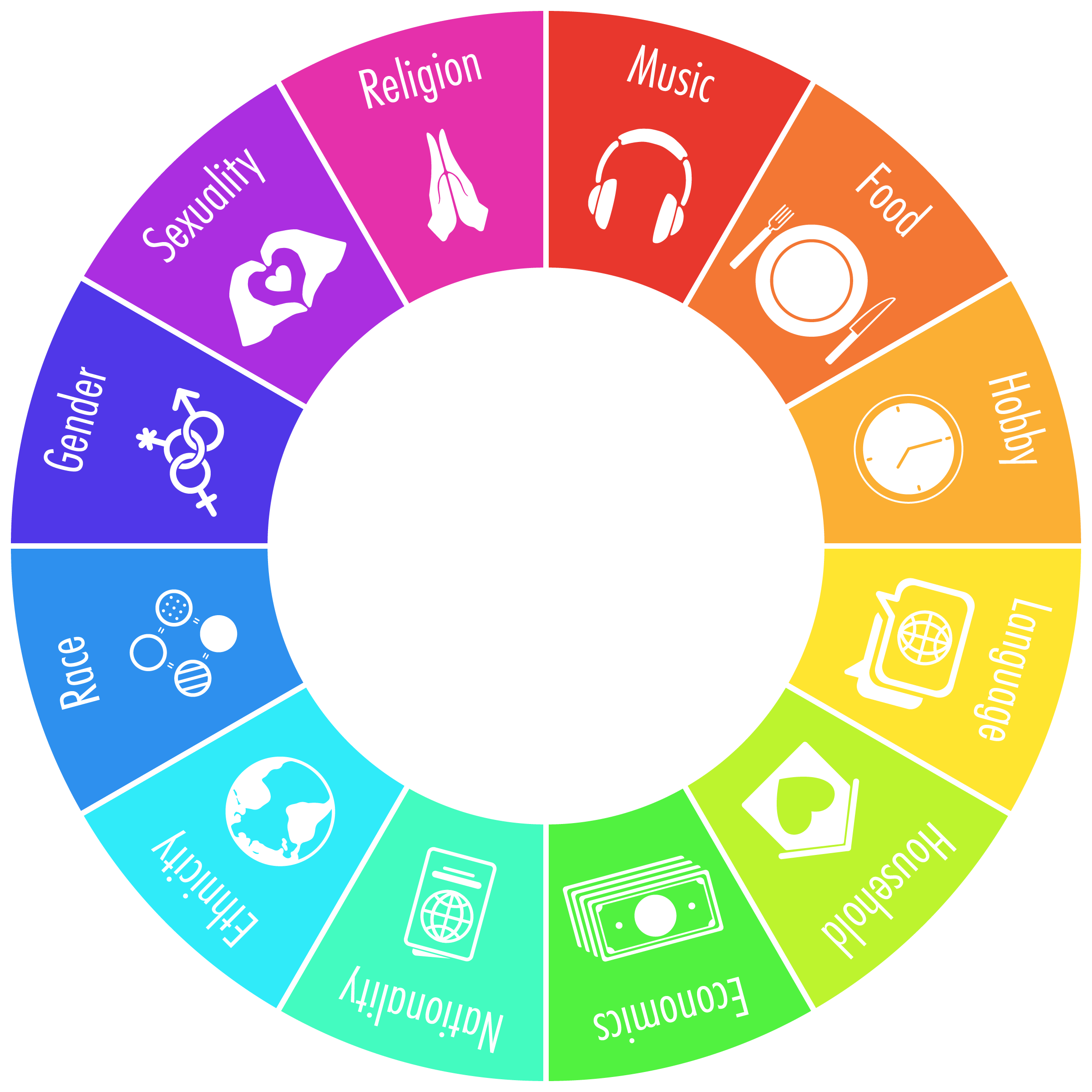
Up to 12 aspects were considered because the client thought they were all important and meaningful to cover. PROBLEM: It took the players a lot of time to fill out the survey. Having too many aspects was mechanically bad for players to cycle through the wheel to observe and process the information to construct impressions of each other.

After
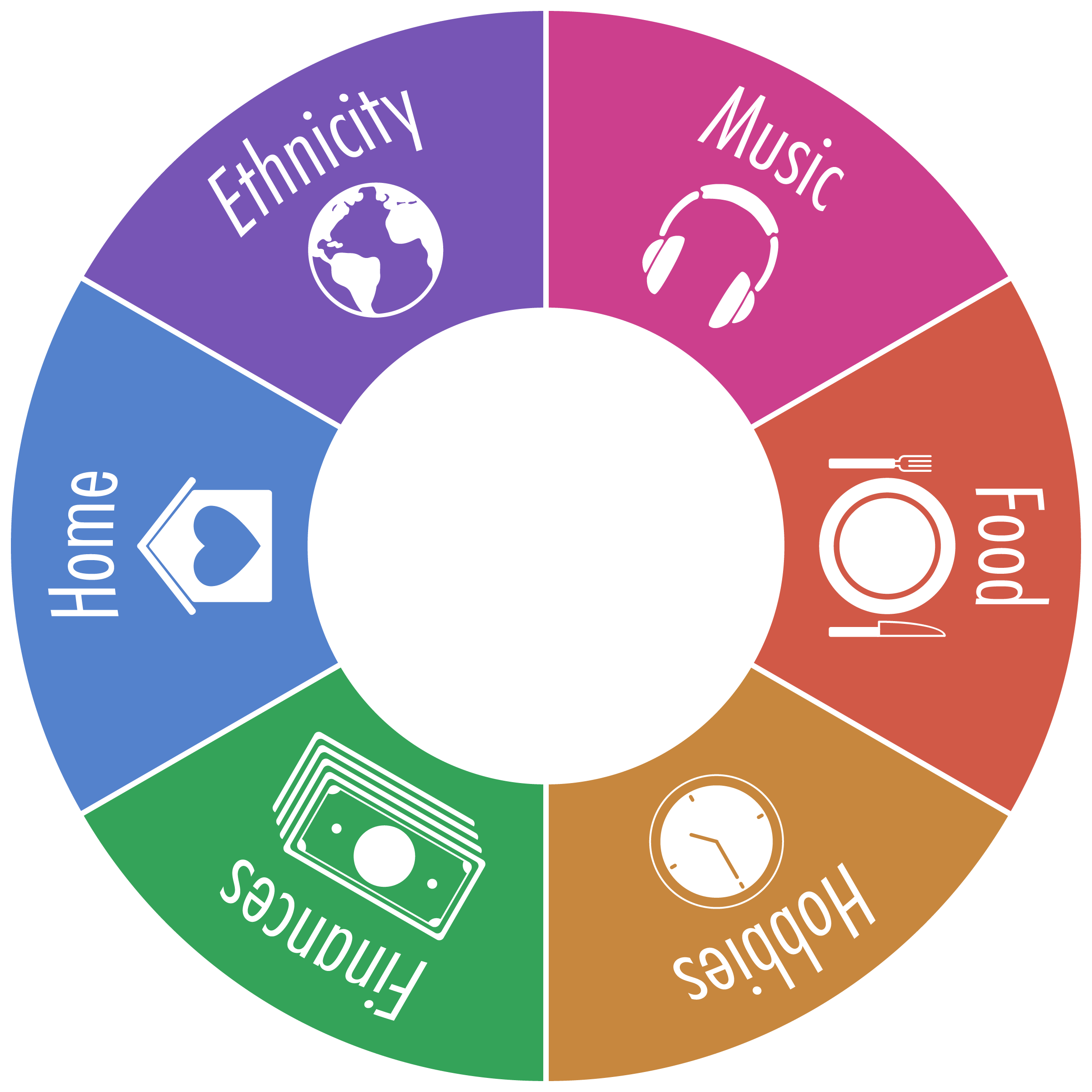
Aspects were cut down to 6. I chose 3 casual aspects (music, food, and hobby) to keep the theme light-weighted and trigger interest. The other 3 slightly serious ones (ethnicity, financial status, and home) are to provoke reflections, allowing players to be surprised when observing homogeneity and heterogeneity. 6 is also mechanically suitable for the game's complexity.

Before
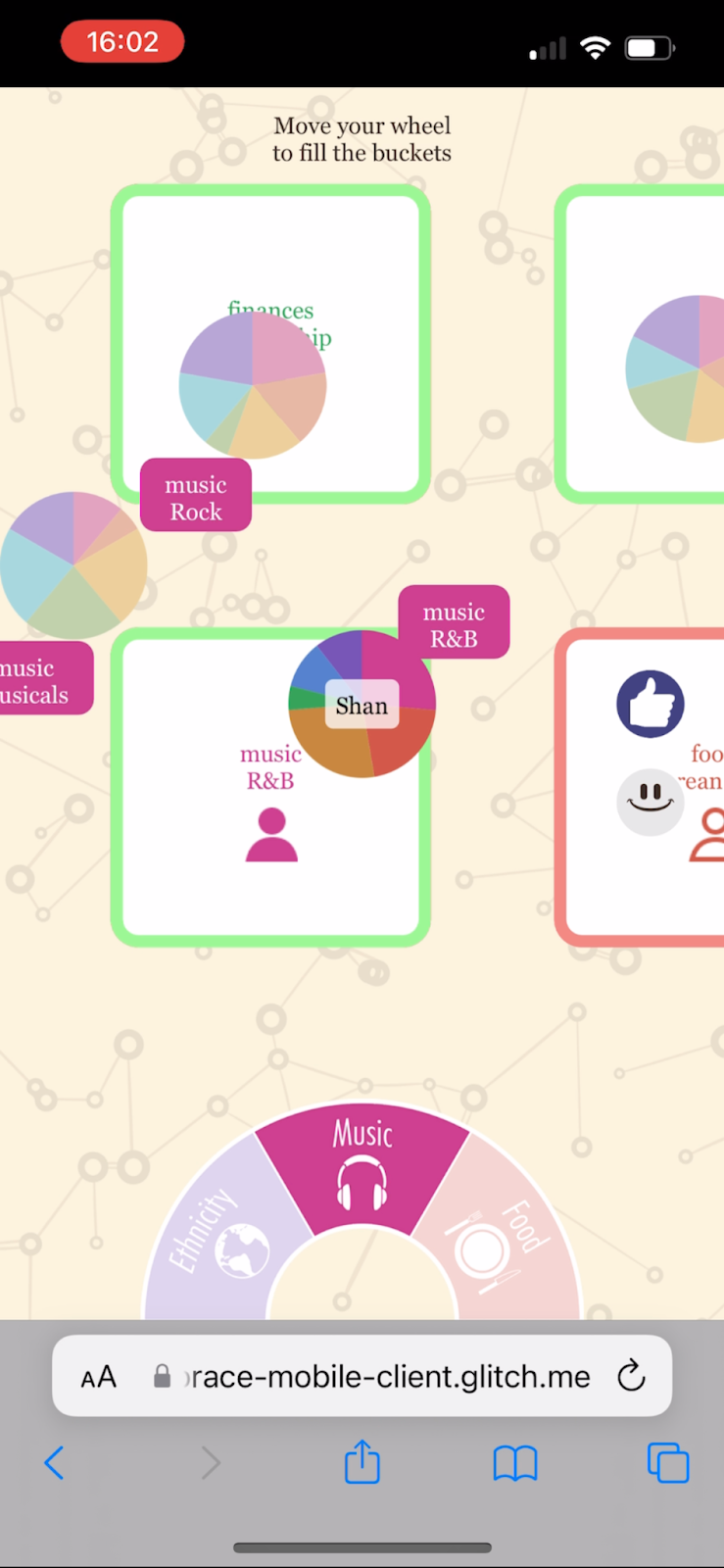
Players' goal was to solve puzzles together by having buckets labeled with different cultural tags occupied by people with the corresponding labels at the same time. Problems included:
Difficulty of puzzles was hard to balance with procedural generation considering the high randomness of the composition of players
Players could brute-forcibly solve the puzzle; they didn't need to observe others' cultural identities
Rules were hard to understand; a single player who doesn't cooperate or doesn't understand the rules can easily spoil the whole team's experience
Players rarely understood the purpose of the game nor found the game fun

After
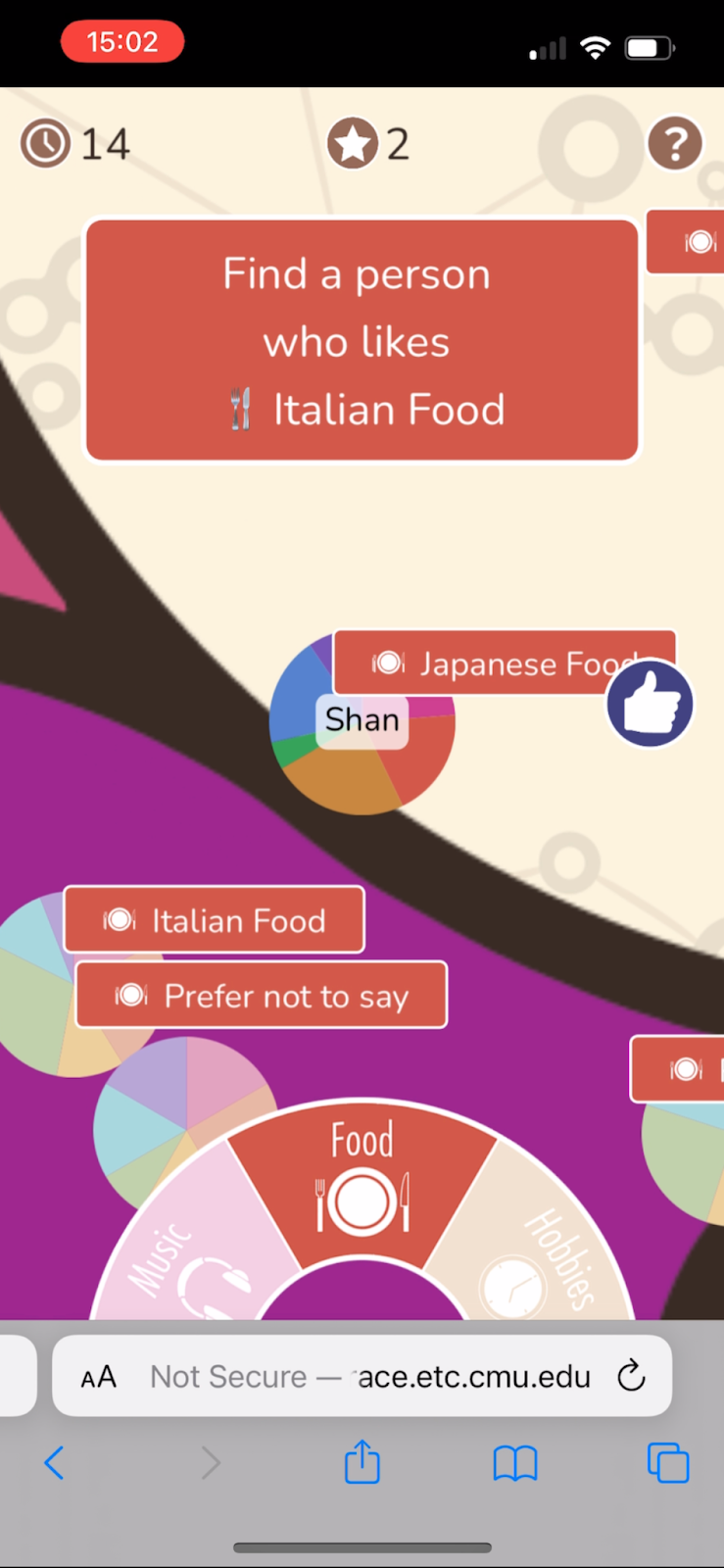
Players' goal is to keep scoring by finding out and tapping on players based on the random task they are assigned.
Goals and rewards are easy to understand and achieve; 40% more players understood the function and purpose of the game
The game becomes enjoyable for 3 out of the 4 most common player types - achiever, explorer, and socializer. The achievers have fun scoring high, and the explorers and the socializers casually explore others' cultural identities without pressure
Regardless of player types, they observe others' identities intentionally or unintentionally
Early Development
Concept Drafts
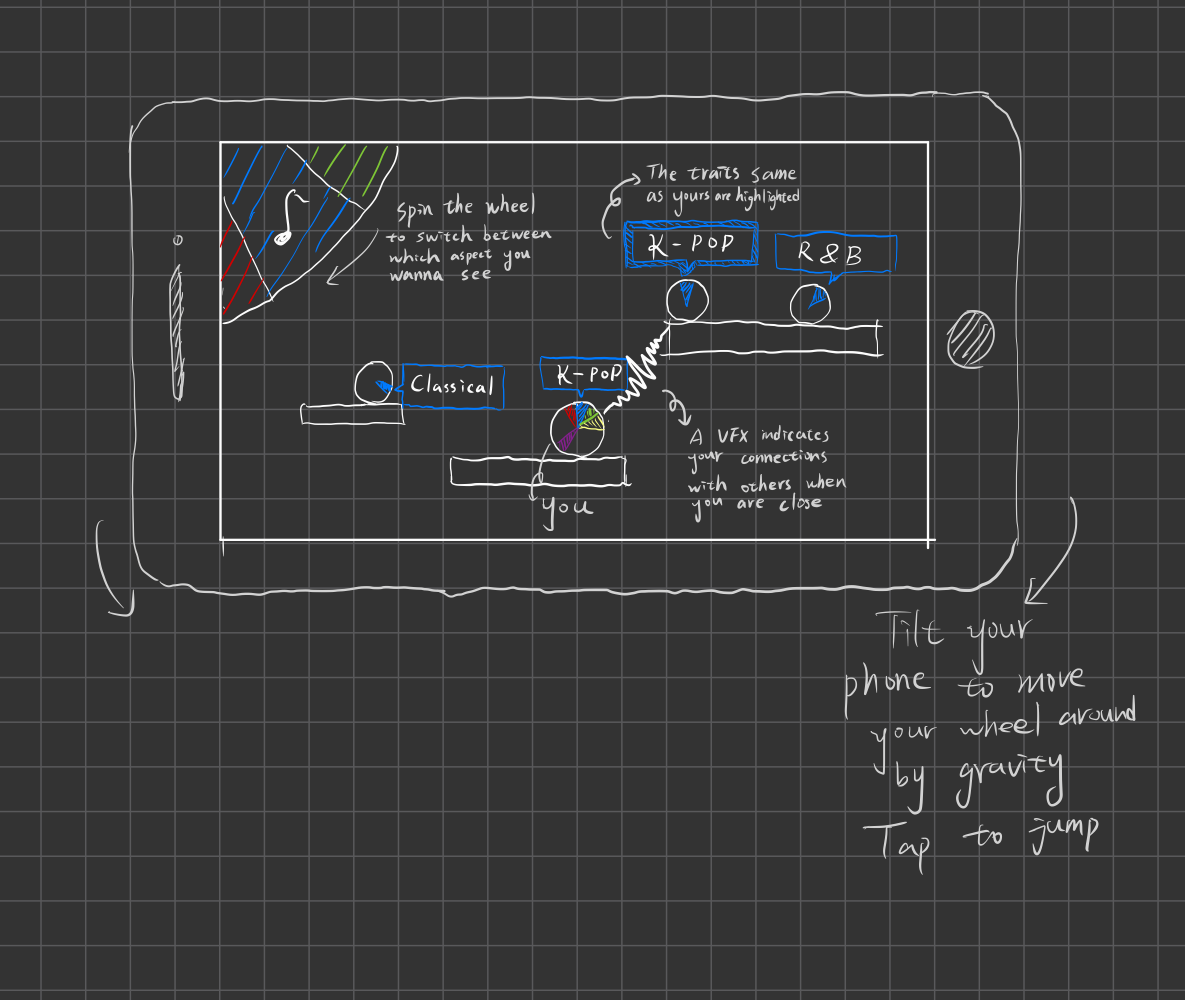
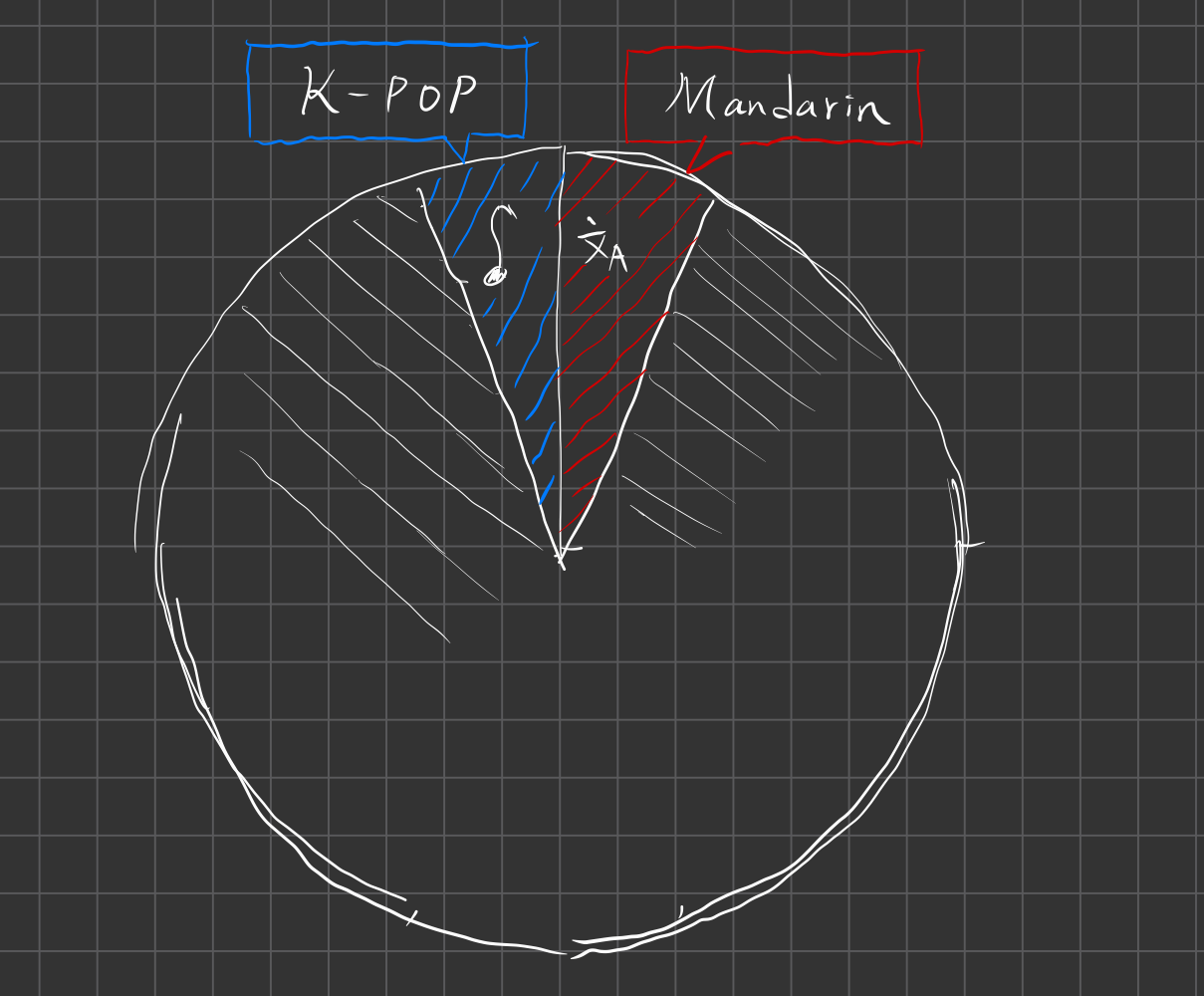
The early concept I drew to illustrate how the avatars interact with each other and how the UI work.


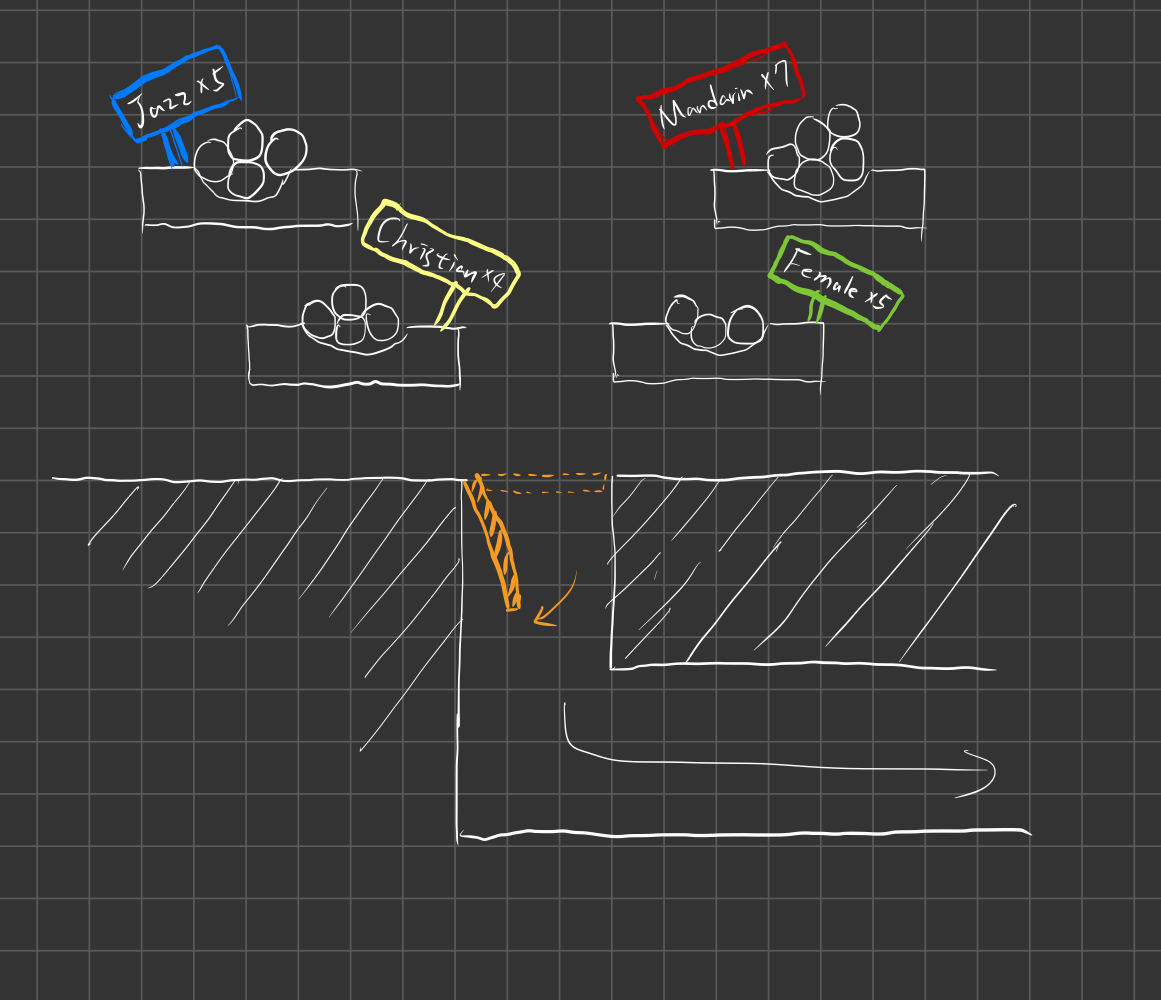
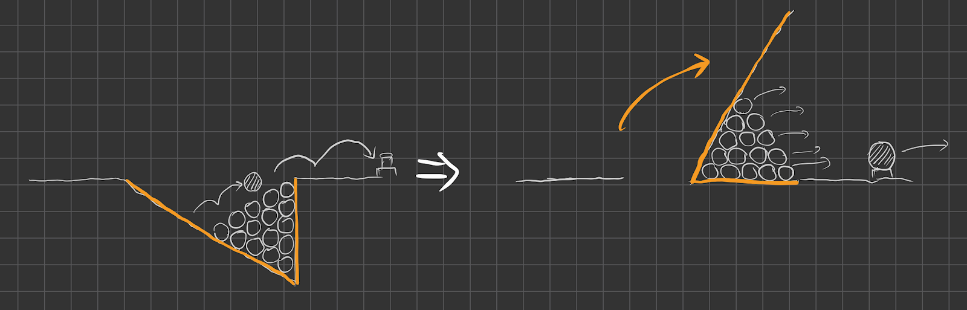
The early concept I drew to explore examples of puzzle that require teamwork by players with different identities.



Early Development
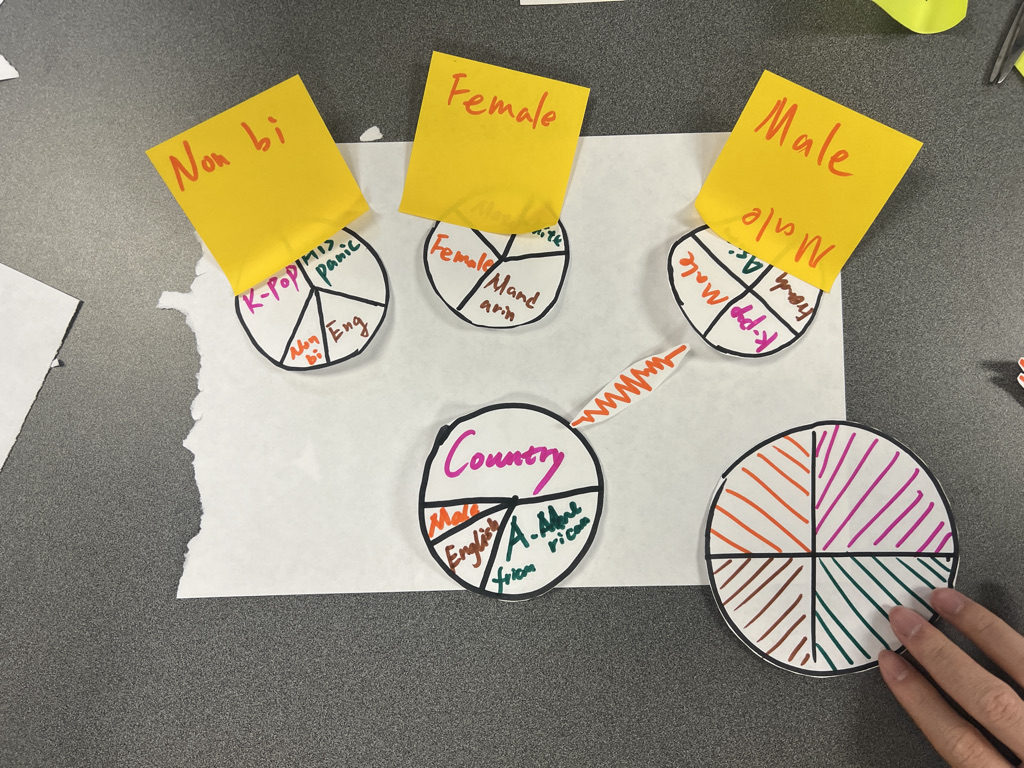
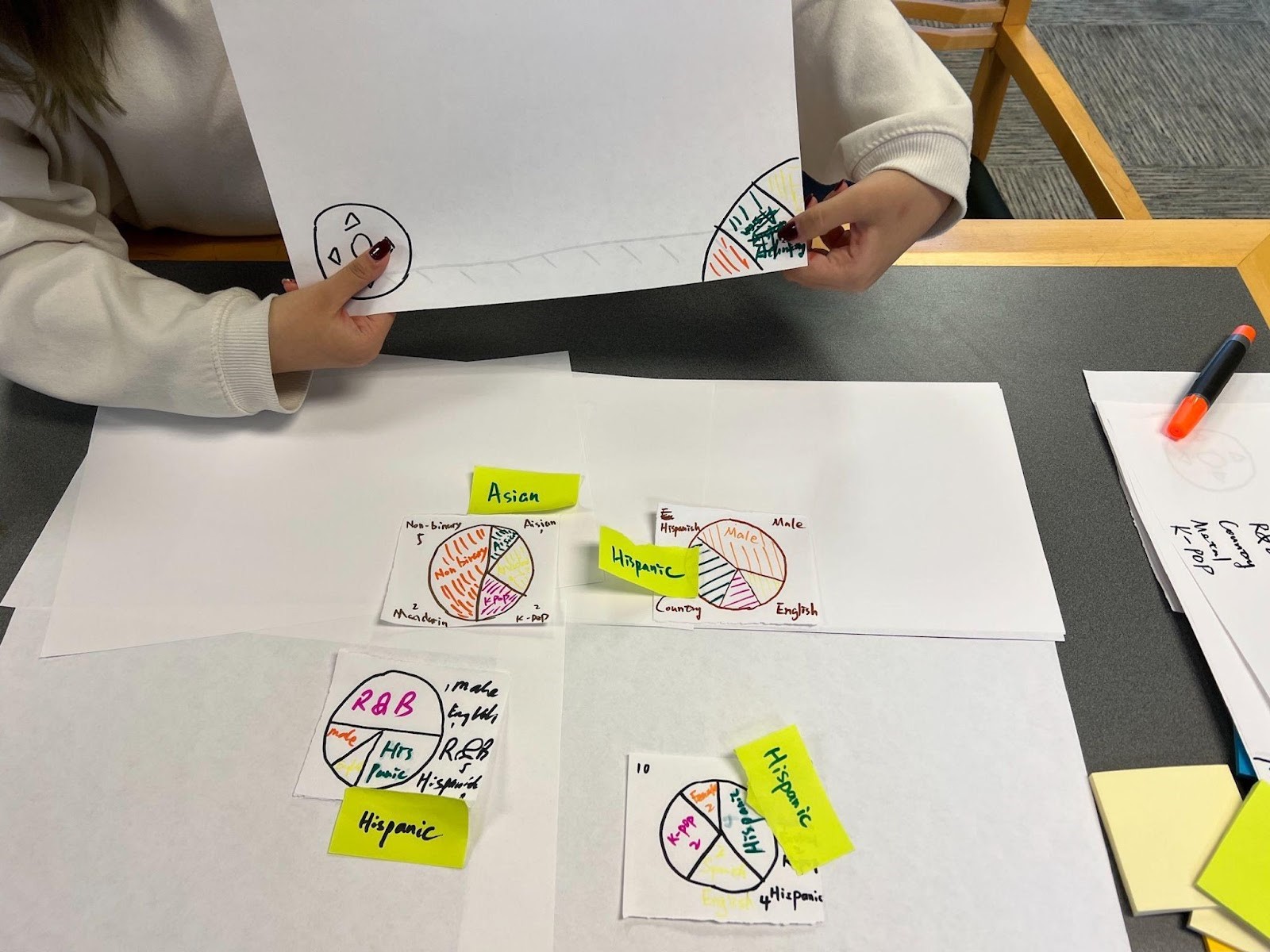
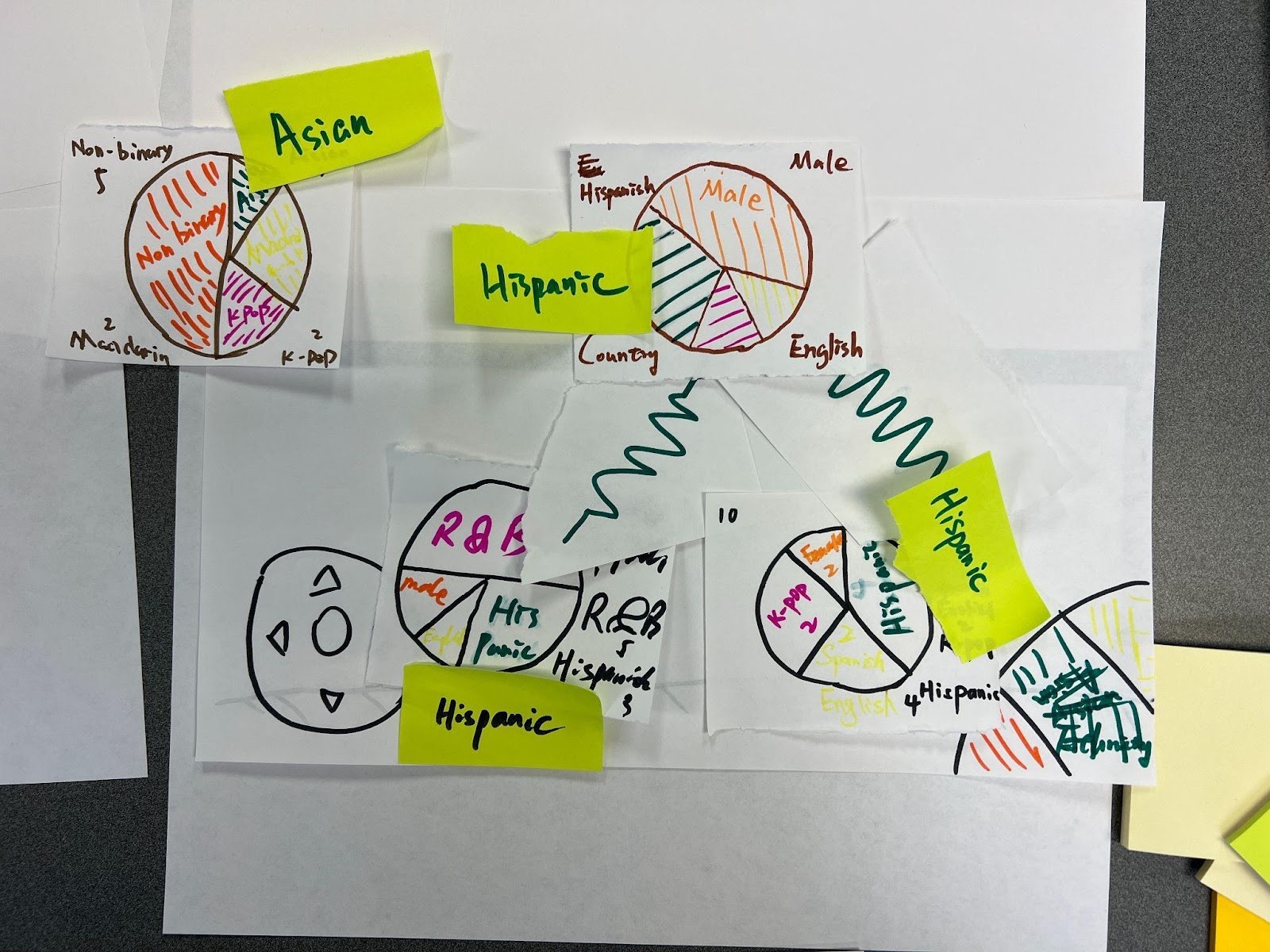
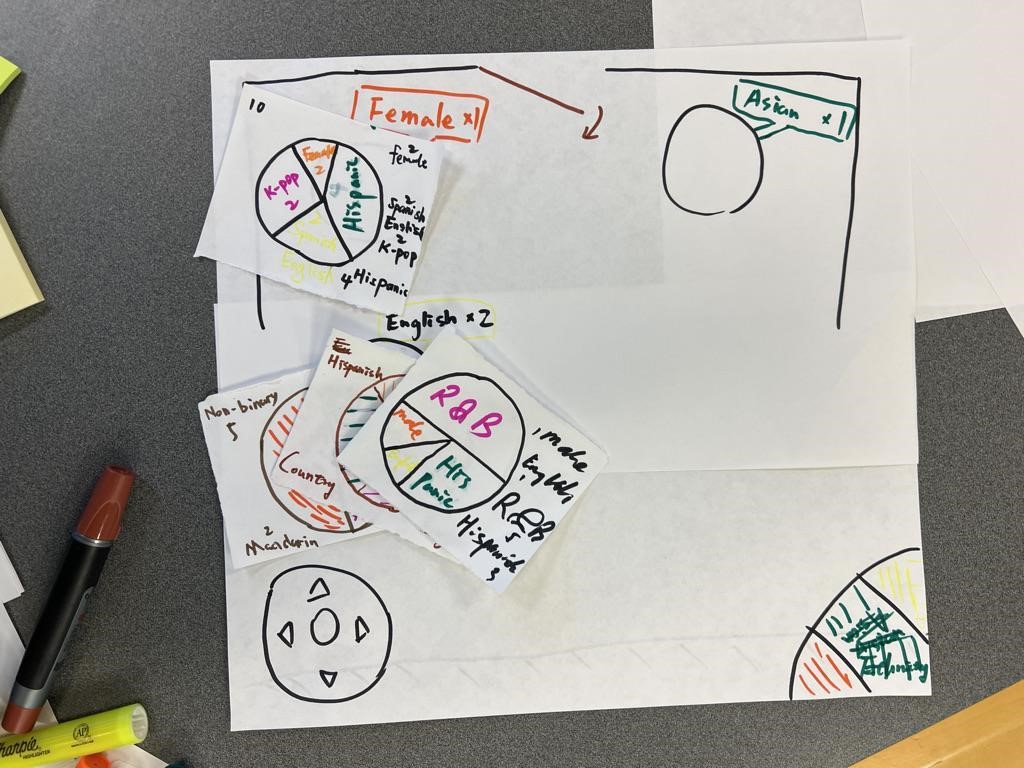
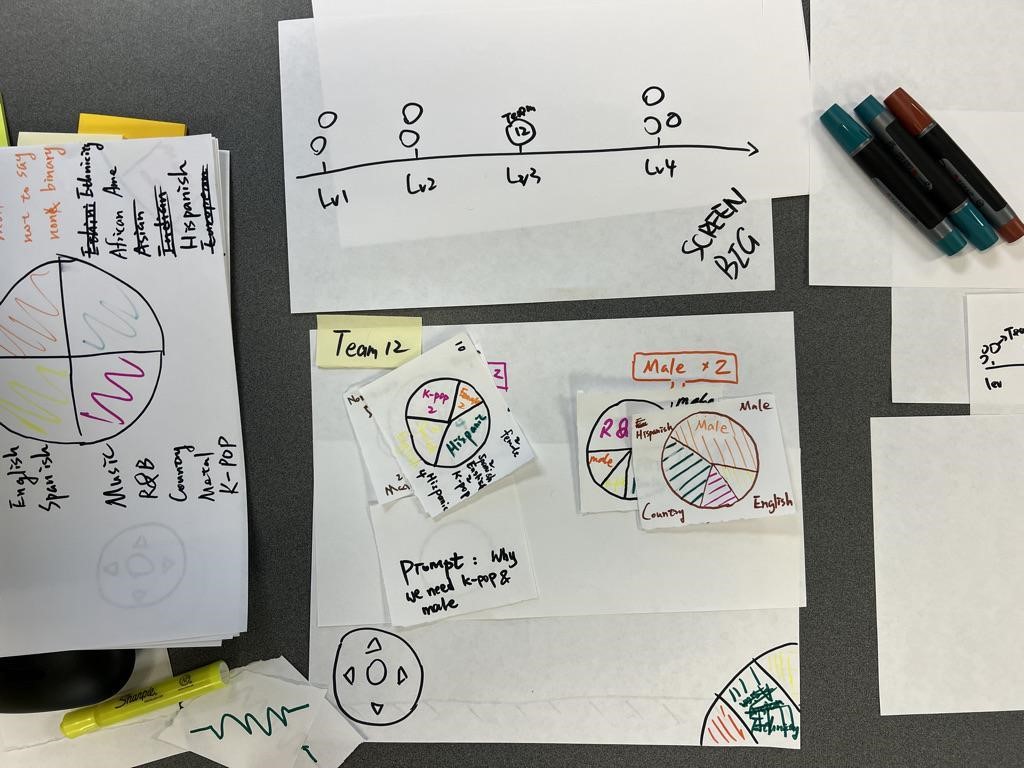
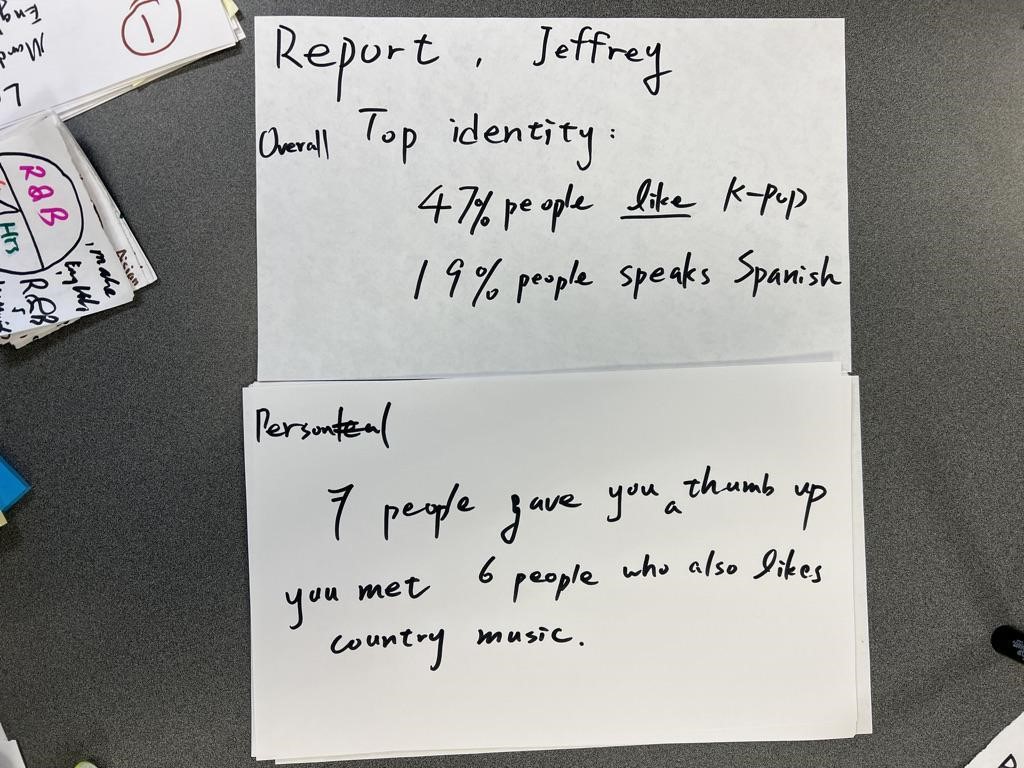
Paper Prototype
The early interactable paper prototype that was used for rapid playtesting and helped the client and instructors better understand the design concepts drawn above.